http://www.3scard.com/index.php?m=blog&f=view&id=260
fetch函数用于发起异步http请求;
fetch相比XMLHttpRequest更容易使用;
promise是异步对象,fetch使用promise实现异步操作;
发起get请求
1
2
3
4
5
6
| fetch('http://localhost:8080/springmvc/test_get.do?name=who', {
method: 'GET',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}).then((resp)=>{return resp.text()}).then((data)=>{console.log(data)});
|
发起post请求
1
2
3
4
5
6
7
| fetch('http://localhost:8080/springmvc/test_post.do', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: 'name=who'
}).then((resp)=>{return resp.text()}).then((data)=>{console.log(data)});
|
https://blog.csdn.net/daban2008/article/details/127180303
chrome如何重新提交post请求,并且更改请求参数
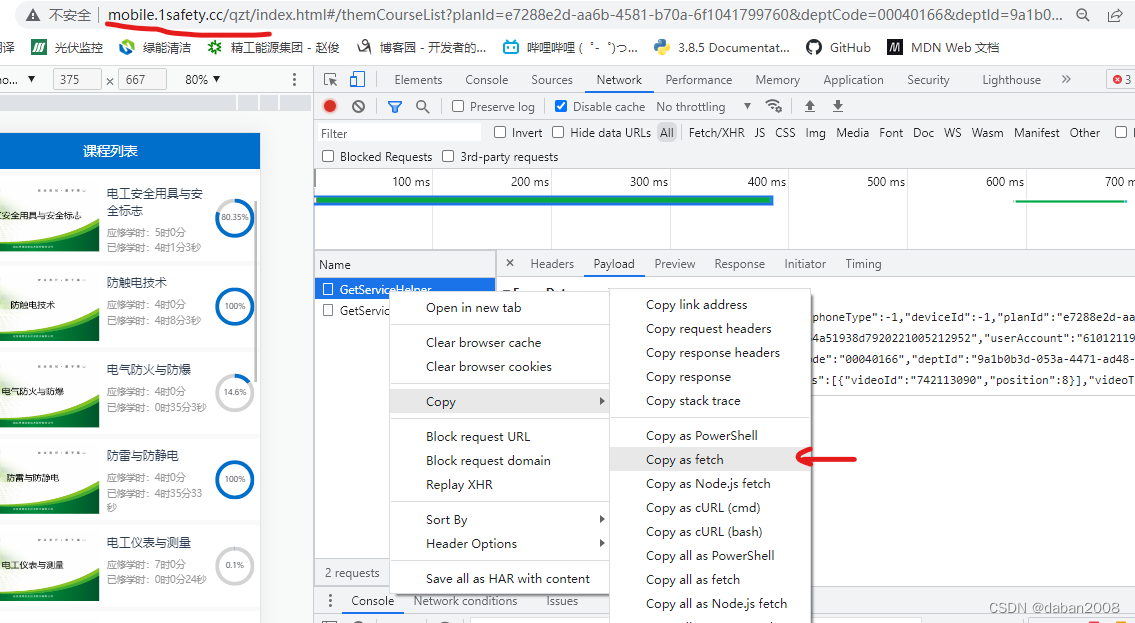
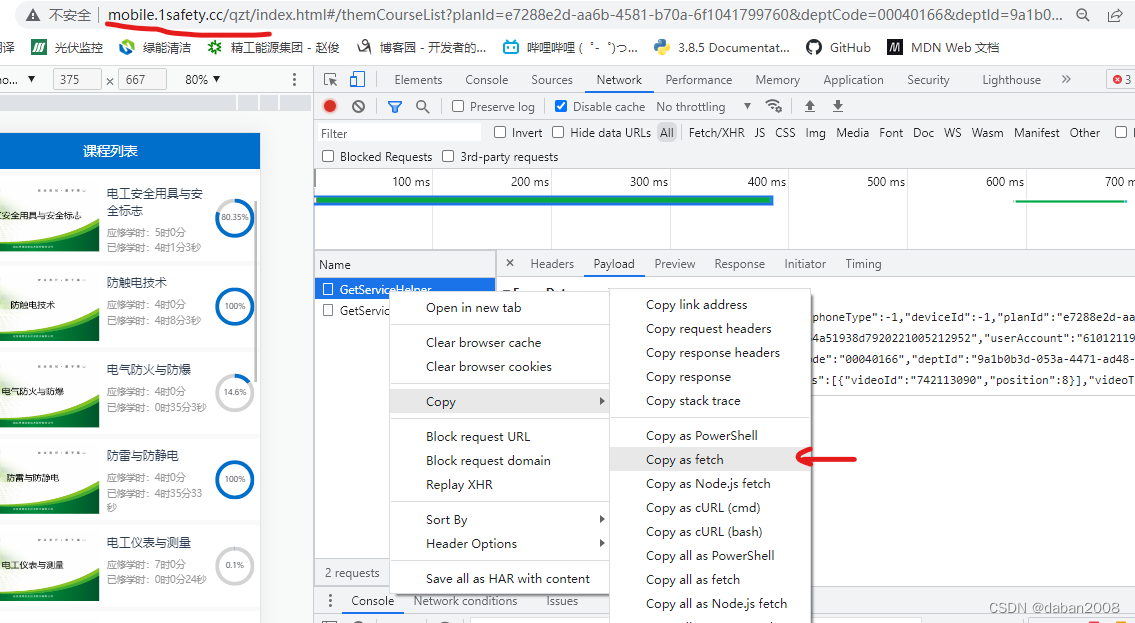
1、直接在当前页copy as fetch

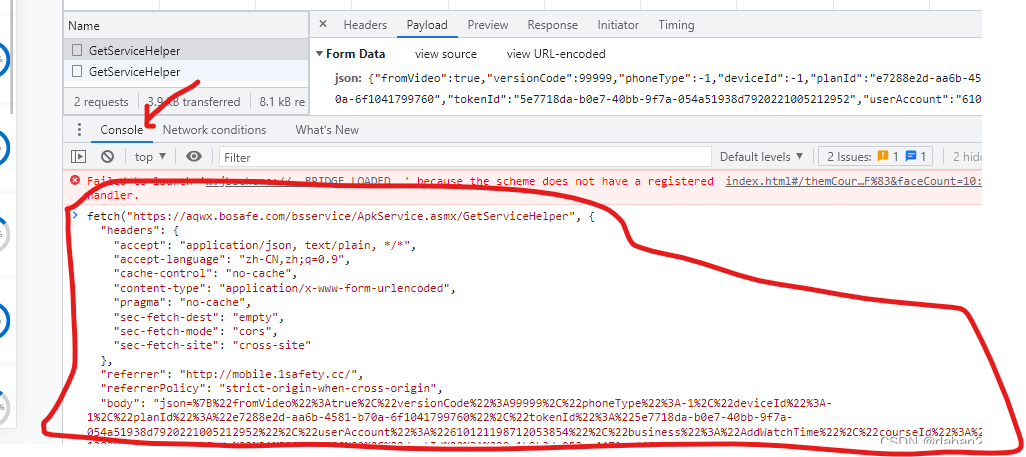
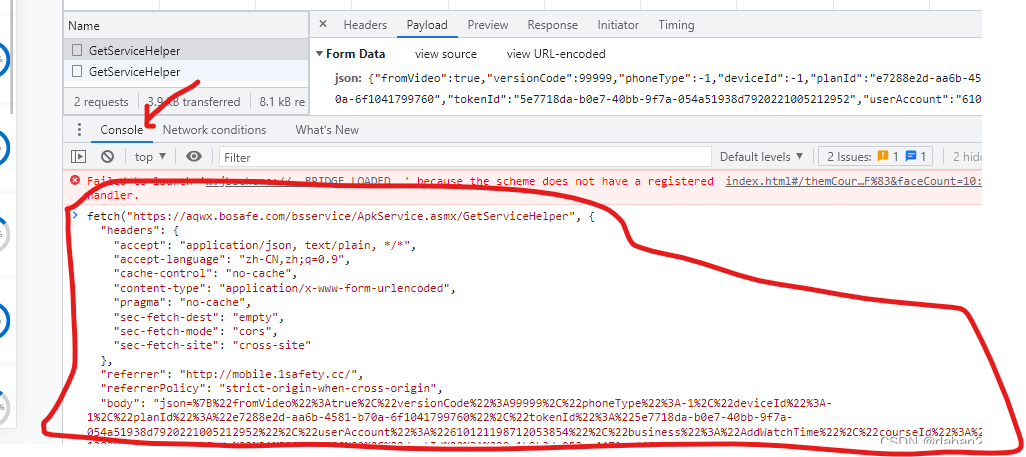
2、直接粘贴到当前的console中

3、回车