https://zhiliao.h3c.com/questions/dispcont/94656
光模块插入不一定能直接使用,可能需要配置
1 2 3 4 5 6 7 | |


https://zhiliao.h3c.com/questions/dispcont/94656
光模块插入不一定能直接使用,可能需要配置
1 2 3 4 5 6 7 | |
https://www.cnblogs.com/xiaowangtongxue/p/13599876.html
WLAN(无线局域网)系统一般由AC(接入控制器)和AP(无线接入点)组成。
简称Access Point,一般翻译为“无线访问节点”,它是用于无线网络的无线交换机,也是无线网络的核心。无线AP是移动计算机用户进入有线网络的接入点,主要用于宽带家庭、大楼内部以及园区内部,典型距离覆盖几十米至上百米,目前主要技术为802.11系列。大多数无线AP还带有接入点客户端模式(AP client),可以和其它AP进行无线连接,延展网络的覆盖范围。
现实中,性能不错的AP可以连接128个手机不卡顿,这个是家用无线路由器做不到的,即便是家用最顶级的华硕八爪鱼也做不到。
AP吞吐量大,可以建立最多32个SSID,以便划分不同的虚拟局域网,室外型AP无线传输距离短的也有200米,有的高达几公里,甚至几十公里。家用的一般就一个或者两个SSID,并且几乎都不能建立虚拟局域网,空旷无遮挡地带传输距离一般50米以内。 所以AC+AP吊打八爪鱼就是这么来的。
面板式AP
吸顶式AP
室外AP
AP这个产品下,带管理功能的叫胖AP,不带管理功能的叫瘦AP。换成更好理解(但不那么准确)的说法,就是胖AP可以不需要Access Controller就能执行自己的AP功能,而瘦AP一定要Access Controller才能实现AP功能。
简称Access controller,它是指无线接入控制服务器(AC), 接入控制器(AC) 无线局域网接入控制设备,负责把来自不同AP的数据进行汇聚并接入Internet,同时完成AP设备的配置管理、无线用户的认证、管理及宽带访问、安全等控制功能。
一般来说,一台AC最多可以连接1024个AP,而每个AP最多可以连接255个手机。
可以批量设置AP密码,AP的SSID。
一般来说AC控制器还带有POE功能(通过网线给AP供电,不用单独接电源线)。也就是说,需要覆盖网络的地方,拉一根网线到顶上,接一个AP即可。
这里以TP-LINK产品为例
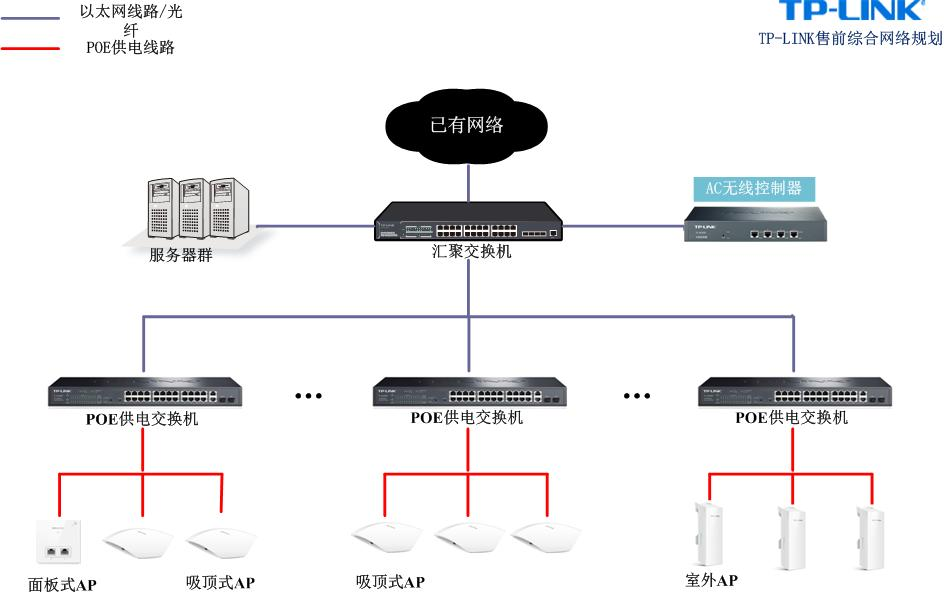
目前TP-LINK的AC是基于分布式转发,一般是把AC旁挂于汇聚/核心交换机,PoE交换机作接入交换机连接AP,如下图:

如图,POE交换机连接汇聚交换机,与接入交换机同级,AC单独连接汇聚交换机,不同类型AP连接POE交换机
不需要购买授权,AC能管理的AP数目由具体的AC型号决定。
TP-LINK AC无线控制器是为了统一管理网络中AP而设计的,可大大降低网络管理的难度和工作量,一般建议同时购买AC和AP使用。
AC发现不了AP的可能原因有:
[1] AC连接方式不正确或者有线网络设置存在问题。如端口隔离设置不正确,VLAN划分不正确,端口开启了DHCP Snooping等,可检查AC的连接以及有线网络的情况;
[2] AP为新型号,旧版本软件的AC还无法支持。可以尝试把AC软件版本升级到最新;
[3] AP出厂软件版本较新,旧版本软件的AC还无法支持。可以尝试把AC软件版本升级到最新;
[4] 连接AP的网线老化,或者水晶头接触不良等。可尝试更换新网线或者重新制作水晶头;
[5] 由于环境原因或者升级、使用不当等造成AP损坏,但出现概率较低。
使用AC和AP产品后,上网不稳定的可能原因和解决办法有:
[1] AP安装规划不合理,如在楼层高度不够的地方安装吸顶式AP,或者安装AP时没有考虑用户的接入量导致接入人数过多,可根据实际环境合理选择合适的产品和规划合理的安装位置。
[2] 终端的兼容性或者个别环境中存在的不稳定情况,目前TP-LINK已在AC和AP的软件中做了大量优化,可尝试把AC和AP软件升级到最新版本;
[3]无线干扰,TP-LINK AC和AP产品定位为商用设备,在实际组网环境中一般使用较多,此时AP之间的无线干扰就不得不考虑了,可尝试把AP信道上下左右依次设置为1、6、11信道,如下图所示,并把频段带宽调整为20MHz,并根据实际环境适当调整AP发射功率;
[4] 有线网络问题,如未开启带宽控制导致个别终端占用带宽过高,广播域过大,内网存在攻击等,可尝试检查有线网络。
https://zhiliao.h3c.com/questions/dispcont/231368
1.接入交换机上看不到arp表很正常。
因为接入上一般不会配置和业务网段同段的ip地址(int vlan),所以对应网段的arp报文只会被转发而不会上送接入交换机的cpu去处理。你只要能看到终端的mac表项就没问题。
2.arp是收到相关报文并上送cpu进行相关处理才会有的。
你想看到arp的话,首先交换机上要有相关网段的ip,其次你要收到终端的arp报文,这样才会有arp表项。这个表项有老化时间(交换机默认是20分钟),终端如果一直不发相关报文刷新的话,这个表项到时间就会被老化删除。
3.arp确实是触发的。
你配置地址的时候会触发一次(免费arp),ping的时候也会触发arp请求。